Одним из первых крупных шагов в этом направлении стало внедрение медиа-запросов в CSS3, представленных в 2012 тестирование верстки году. Тестировать скорость сайта можно вручную с разных устройств и источников интернета или автоматизированными сервисами наподобие PageSpeed Insights от Google. Важно верстать макет так, чтобы поисковые роботы правильно индексировали контент. Роботы начинают «изучать» содержимое ресурса с метатегов. С помощью SEO-отдела верстальщик должен добавить метатеги Title и Description, проставить заголовки, начиная от H1.
Проверка работоспособности простых сайтов

Не стоит игнорировать тестирование, в обратном случае, это может привести к дополнительной трате времени и денег. Чтобы предотвратить неожиданное прекращение работы сайта в час пик посещения пользователей, важно провести нагрузочное тестирование. Для этого существуют сервисы, которые имитируют постепенное увеличение находящихся на сайте пользователей. Если время загрузки сайта остается прежним, что и на уровне с небольшим трафиком, в таком случае проблема не наблюдается. Для интернет-магазинов тестировать можно и осуществление одновременных транзакций, чтобы получить время отклика всех самых важных бизнес-функций.
Введение в тестирование верстки веб-сайтов
- Это один из наиболее популярных типов тестирования, который предназначен для проверки основных концепций.
- Чтобы избежать подобных ситуаций, стоит заранее установить сроки начала и завершения тестов.
- Валидность может учитываться поисковыми системами, так как если сайт с ошибками в HTML, он может некорректно отображаться для пользователя.
- Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
- В этой статье мы дадим определение верстки и расскажем, как понять, что она выполнена правильно.
- Другими словами, команда получает фидбэк о проделанной работе.
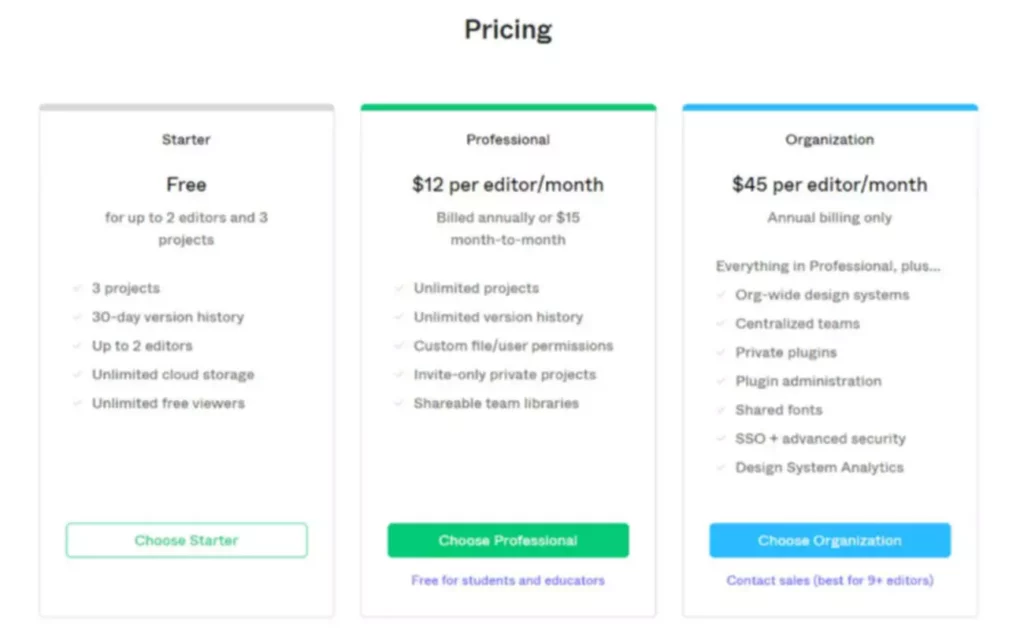
Чтобы избежать подобных ситуаций, стоит заранее установить сроки начала и завершения тестов. Помимо этого стоит понимать, какие результаты вы хотите получить. К примеру, найти слабые места в системе безопасности, выявить ошибки верстки или пробелы в пользовательском интерфейсе. Существует несколько методов проверок, которые позволяют оценить визуальную составляющую и механику работы платформы. Чтобы понять, какой вариант подходит вам, стоит оценить их преимущества и недостатки. Самый популярный и доступный из них – browsershots.org.
Адаптивная верстка vs. Отзывчивый дизайн

После того, как определен объект тестирования, самое время написать план тестирования. В отличие от изучения сайта на этапе написания плана тестирования необходимо определить, какие именно работы будут включены в процесс тестирования сайта. По сути, тестирование представляет из себя детальную проверку.
Как проверить адаптивную верстку
Мы оценим сервис согласно критериям, необходимым для релиза. А также разработаем стратегию, которую вы сможете применять на других задачах. В случае обнаружения багов мы предоставим помощь по их устранению. Это стратегия основана на обратной связи от пользователей.
Это позволит экономить время, иначе может возникнуть ситуация, когда правки придется вносить уже после сдачи проекта. Если вы сами создаете свой сайт, инструменты проверки тоже вам пригодятся. Тестирование веб-сайта — это процесс проверки функциональности, производительности, безопасности и юзабилити сайта перед его запуском или после внесения изменений. Оно помогает выявить ошибки, гарантирует правильное функционирование сайта и повышает качество пользовательского опыта. Позволяет оценить удобство сервиса для взаимодействия с пользователями.
Кроссбраузерное тестирование особенно важно в условиях разнообразия браузеров и их версий. Если перед разработчиком стоит задача протестировать простой сайт на одну или несколько страниц, то все можно провести в несколько небольших этапов. Главная задача будет просто сверка с технических задание от клиента. Правда, это актуально для небольших сайтов, которые работают на распространенных CMS, например, WordPress. Автоматизированное тестирование — это использование специальных инструментов и скриптов для проверки верстки сайта. Этот метод позволяет ускорить процесс тестирования и уменьшить вероятность ошибок.

Проверка сайта на ошибки помогает повысить его качество и удобство использования. Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме. Есть очень хорошие зарубежные сервисы продвинутой кроссбраузерной проверки. Если у вас действительно очень крупный проект и вы хотите досконально проверить его, в таком случае есть смысл пользоваться подобными сервисами.
Разработчики должны исправить ошибки, а затем провести повторное тестирование для проверки исправлений. Основная цель тестирования – проверка функционирования ресурса на соответствие с предъявленными требованиями. Казалось бы, как можно проверить сайт или ПО на ошибки, если изначально никто не пользуется проектом? Тестировщики специально создают искусственные ситуации, которые могут в будущем возникнуть в работе с ресурсом. Проводится анализ поведение ресурса на предложенных условиях. Тестирование будет проводиться до тех пор, пока сайт не станет идеальным.
Ниже мы рассмотрим принципы, которые помогут вам понять, как правильно верстать современный сайт. Красивый web-дизайн привлекает внимание пользователей. Им хочется задержаться на странице, посмотреть и почитать ее содержимое, заказать товары или услуги.
С формами намного проще взаимодействовать, когда проверка происходит в режиме реального времени. По сути, мало чем отличается от тестирования функционала небольшого сайта. Все же рассмотрим этот процесс более подробно, так как в многостраничных проектах могут быть свои нюансы.
Если вы хотите увидеть, как будет себя вести сайт на большом экране – уменьшите масштаб. Конечно, если у вас есть планшет и телефон, то можно загрузить вашу верстку на какой-нибудь бесплатный хостинг и зайти на сайт с этих устройств. Часто им пользуются заказчики, пытающиеся так определить качество верстки. Даже в хорошо сверстанной страничке валидатор может найти более тридцати ошибок.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д. Оказалось, что элементы отображаются не так, как планировалось. В отладчике же вы можете быстро отключить любые стили и быстро обнаружить ошибки. Большинство опытных верстальщиков ищут ошибки именно с помощью отладчика, а не самостоятельно просматривая код. Выбор инструментов зависит от требований тестирования.
Цель тестирования – обеспечить корректную работу ресурса, его удобство и соответствие требованиям заказчика. Сначала можно начать общее тестирование сайта, например, если у Вас уже есть общий чек-лист для проверки сайта, Вы можете пройтись по его пунктам. К примеру, самой первой проверкой может быть — а открывается ли вообще сайт? Дальше генерируем идеи и записываем, что было проверено. Тестирование – обязательный процесс при создании любого веб-сайта. Профессиональные digital-агентства всегда располагают несколькими тестировщиками в своем штате, поскольку осознают важность этапа проверки ресурса перед сдачей его заказчику.
